Adus Institute – Coletivo Mola
2017
Project
Background
Adus Institute is a non-governmental organisation (NGO) whose goal is to help refugees that come to Brazil. They offer different services to immigrants like legal advice, documentation, Portuguese classes, community events, and job search, among others. The website is a starting point where people can find the offered services and how to contact the organisation. The website also provides information about collaborating with the organisation and institutional information.
Challenges
The organisation had the goal to deliver information to their different users according to their needs, but the information architecture of the website was unclear in many areas, hampering access to information. Among the problems, labels reflecting the internal organisation and a structure familiar only to collaborators were barriers to the external users.
Goals
The website redesign had three goals:
- Be accessible and understandable to immigrants and refugees;
- Give orientation to those that would like to collaborate and work for the NGO;
- Be easy and straightforward for those who want to donate.
Work process
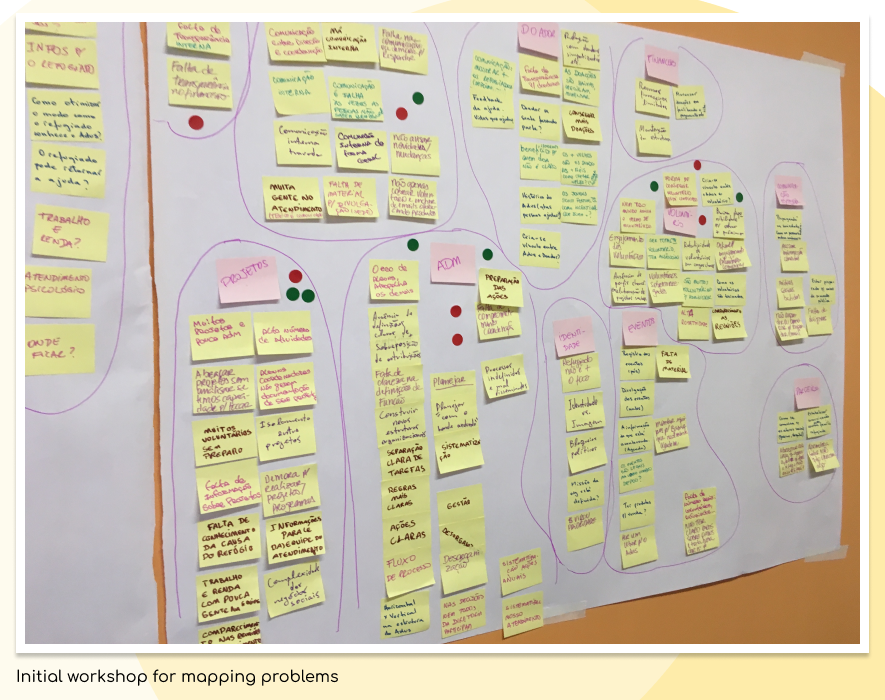
We started the process with an initial workshop with key collaborators. Our goal was to understand the organisation’s characteristics and main struggles and prioritise them.
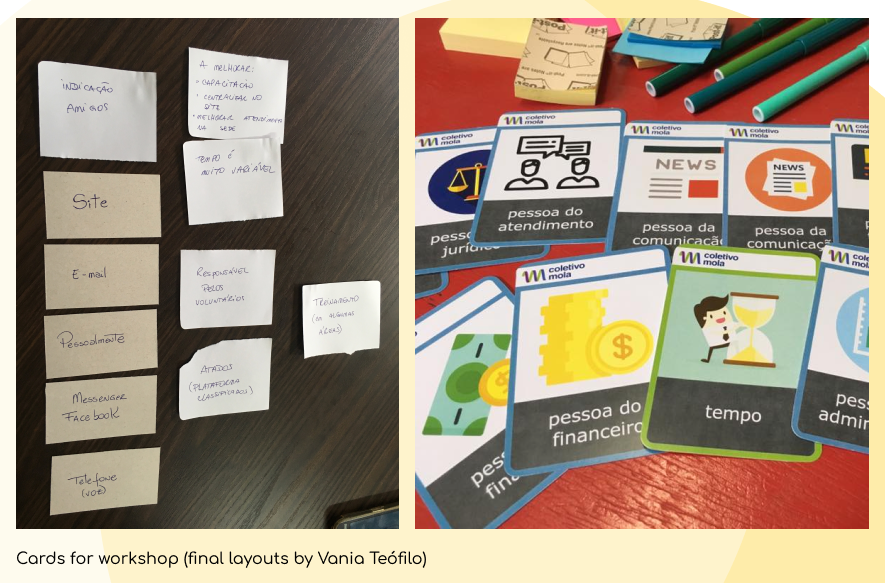
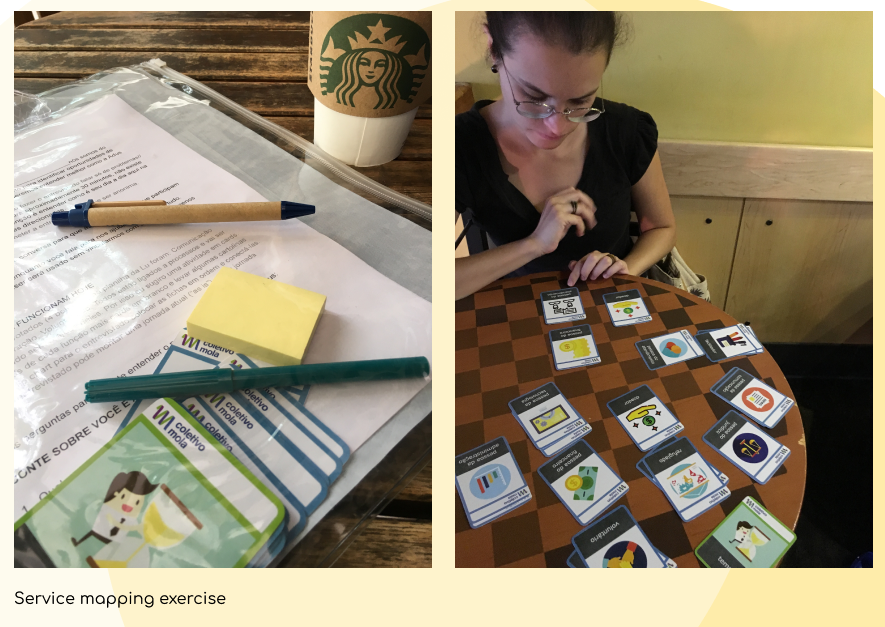
With the results, we designed a service mapping exercise using cards whose goal was to understand the service flows and pain points. Each card in this exercise represented one area within the NGO. We interviewed 20 people from sectors like collaborators, donators, teachers, and refugees.
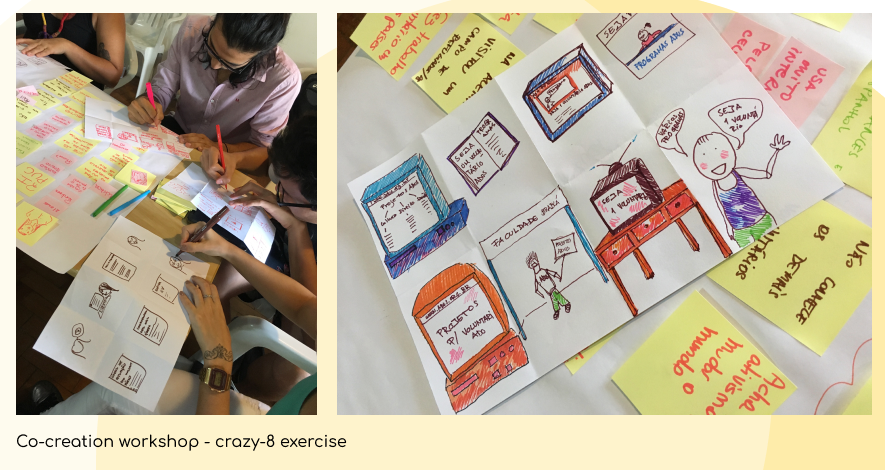
After mapping the main service flows and pain points, we had the opportunity to promote a design workshop with collaborators to co-create alternatives and solutions for the problems found.
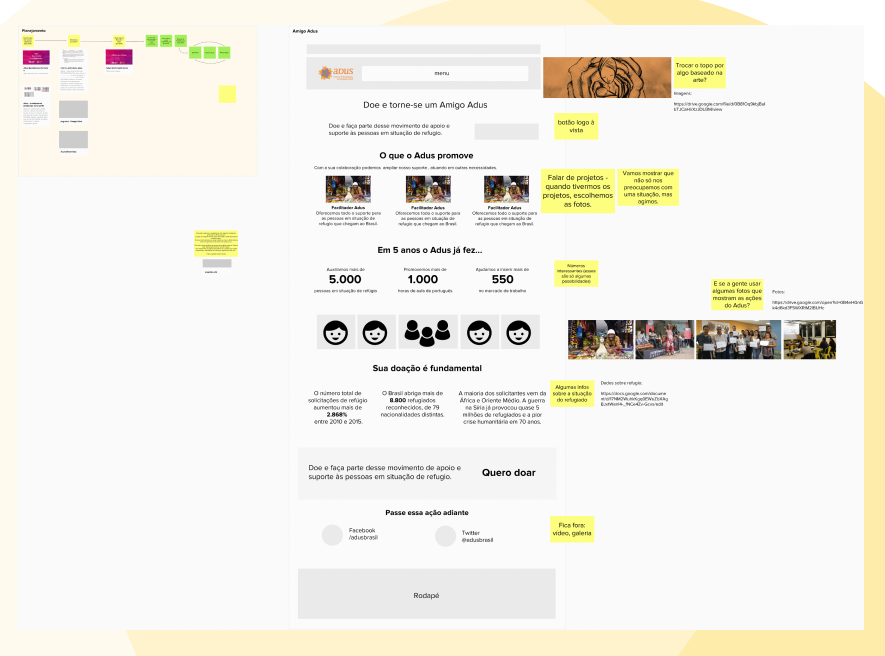
Our final task was to propose a new website architecture that could perform better on the unclear points.





My role
UX and service designer, facilitator.
Planning the research process and facilitating the mapping and creative process. Prototyping wireframes for the new website.
Outcomes
The inputs from the co-creation session generated a new architecture for the website that was implemented that year.